
雲端 BPM 工作流程管理系統
https://omnibpm.com
OmniBPM不僅可以讓流程更符合每個企業的需求,在流程輸出方面我們提供了三種不同版本,讓使用者使用起來更加有彈性。
1. Word 輸出(若需要流程直接輸出且需要修改內文)
2. PDF 輸出 (若需要流程直接輸出留底)
3. HTML 輸出(若需要自行設定流程輸出的版型及格式)
這三種不同的需求提供用戶從最基本的輸出需求到最有彈性的HTML編碼自製,讓客戶無論是要在公司內部留底存檔,或是因應外部機構(交易對象、政府部門)的格式要求都可以做到。
我們以「流程」→「採購部」→「請購單」為例。

流程可以輸出成「PDF」、「Word」及「Html」三種格式。

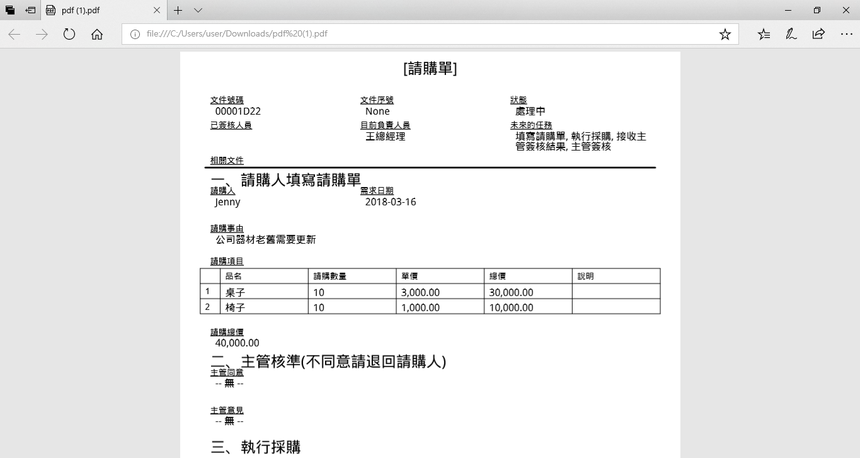
💡以「PDF」檔案呈現

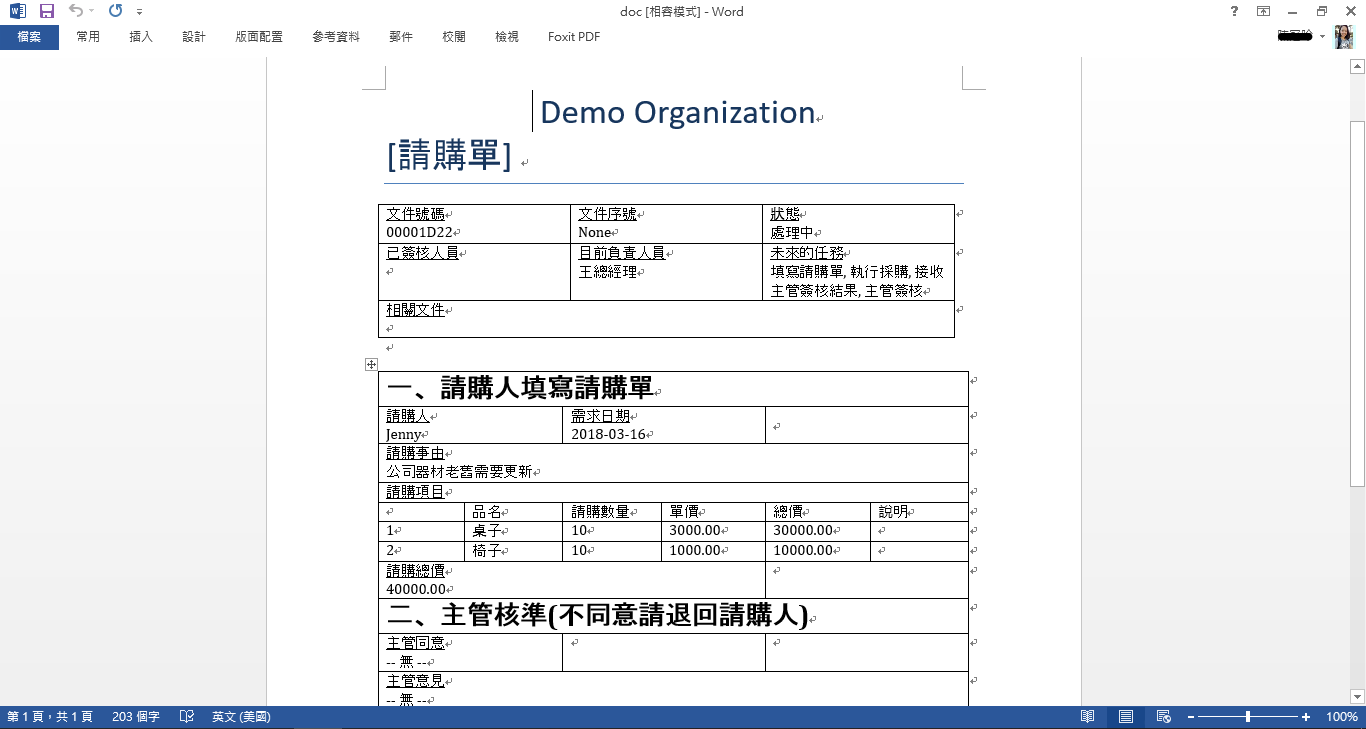
💡以「Word」檔案呈現

💡以「Html」檔案呈現
我們在「設定」→「表單與流程設定」→「流程編輯器」→「請購單」中提供「上傳自訂報表範本」的選項。

我們提供範本告訴使用者HTML template如何製作,讓使用者可以利用「jinja2」(http://jinja.pocoo.org/docs/2.10/)語言自製導出的template。
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<html>
<head>
<title>請購單</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.3.0/dist/semantic.css">
</head>
<body>
<div style="max-width: 900px;margin: 10px auto;">
<div style="margin-bottom: 20px"><img src="https://omnibpm.com/static/imgs/logo/omnibpm.png" /></div>
<h1>請購單</h1>
<div class="ui grid">
<div class="three wide column" style="text-align: right">請購人:</div>
<div class="thirteen wide column">{{請購人}}</div>
</div>
<div class="ui clearing divider"></div>
<div class="ui grid">
<div class="three wide column" style="text-align: right">請購事由:</div>
<div class="thirteen wide column">{{請購事由}}</div>
</div>
<div class="ui clearing divider"></div>
<h2>請購項目表</h2>
<table class="ui celled table">
{% for i in range(請購項目__品名|length) %}
<tr>
<td> {{請購項目__品名[i]}} </td>
<td> {{請購項目__請購數量[i]}} </td>
<td> {{請購項目__總價[i]}} </td>
</tr>
{% endfor %}
</table>
</div>
</body>
</html>
使用者就可以自行上傳完成的HTML template。

最後填寫完表單之後就可以輸出了。

然後可以用word事先做好模板,之後另存成html就可以變成OmniBPM模板使用了!
👉如果有興趣的話請不吝與我們聯繫
電話號碼:+886 2 2521 7375
公司官網:www.omnibpm.com
blog:https://blog.omnibpm.com/
試用:https://omnibpm.com/static/frontpage/demo.html
Share on Twitter Share on Facebook
Comments
There are currently no comments
New Comment